
40 Best CSS Table Templates For Creating Appealing Tables 2021
1. Pricing table and its Importance 2. Some inspiration design of pricing table 3. Collection of pricing table (30+ pricing tables) 3.1. Free Templates 3.2. Bootstrap pricing table 3.3. Tailwind CSS Pricing table 4. Final thoughts 5. Recommended for you Pricing table and its Importance

30 Best HTML CSS Pricing Table Templates, Tutorials
1. Icon Table by Travis Williamson 2. Zebra Striping w/ Colors by Agustin Ortiz 3. Dark Purple Table by Mike Torosian 4. Professional Pricing by LittleSnippets 5. Table With Hover Effects by Nidheesh Balachandran 6. Bootstrap Pricing Tables by Sahar Ali Raza 7. Material Design Pricing Table by Morten Sørensen 8.

Responsive Pricing table Using Only HTML & CSS YouTube
Software Version: CSS 3. CSS 3. in. CSS 2 - 3, Other. in. Last updated: 22 Dec 13. Get 148 CSS pricing tables. All from our global community of web developers.

Price Table User Interface Design with HTML5 CSS3 How to make pricing table Pure CSS
15+ CSS Pricing Tables. CSS pricing tables are a way of displaying different plans or options for a product or service on a website. They usually have columns for each plan, and rows for the features or benefits. I'm excited to share a curated collection of over 15+ CSS pricing tables, complete with free source code.

20+ HTML CSS Pricing Table Examples OnAirCode
1. Price Table with HTML and CSS I cherish this correlation table format by Matthias Martin. It highlights conspicuous headers that unmistakably feature each arrangement. Likewise, the extra data can likewise additionally be seen with the primary header. This structure responds on drift.

15 Elegant CSS Pricing Tables for Your Latest Web Project
Learn how to create a responsive pricing table with CSS. Basic $ 9.99 / year 10GB Storage 10 Emails 10 Domains 1GB Bandwidth Sign Up Pro $ 24.99 / year 25GB Storage 25 Emails 25 Domains 2GB Bandwidth Sign Up Premium $ 49.99 / year 50GB Storage 50 Emails 50 Domains 5GB Bandwidth Sign Up Try it Yourself » How To Create a Responsive Pricing Table

20+ HTML CSS Pricing Table Examples OnAirCode
Posted on Nov 7, 2021 • Originally published at themewagon.com 30+ Pricing Table For Your Next Responsive Website # html # css # javascript # bootstrap A pricing table is quite essential as it demonstrates the value of a company's product and represents the monetary worth of its features.

20 HTML & CSS Pricing Tables W3tweaks
Pricing tables are an essential part of any website that offers services for a fee, an online or e-Commerce store, and so on. These pricing tables often come with different prices for comparison, normal prices, features of products and services, and more depending on how you customize them.

Pricing Table Using HTML & CSS Simple Pricing Table Design Pricing Card Using HTML and CSS
The accompanying CSS is designed to maintain simplicity while achieving a clean and modern look for the pricing table. Key CSS elements include setting widths, font styles, backgrounds, and borders. Noteworthy Features. This CSS3 pricing table has several advantages:

How To Create Responsive Pricing Table Using HTML & CSS Pricing Card Design Tutorial YouTube
Best collection of CSS Pricing Table In this collection, I have listed Top 15+ best pricing table examples. Check out these Awesome pricing plans Design like: #1Gradient Pricing table, #2Professional pricing table, #3Utilizing Pricing Table, and many more. #1 Gradient Pricing Table Gradient Pricing Table, which was developed by FrankieDoodie.

20+ HTML CSS Pricing Table Examples OnAirCode
1. Zigzag Table A table formatted in a zigzag diagonal layout. Author: Chris Smith (chris22smith) Links: Source Code / Demo Created on: October 17, 2019 Made with: HTML, SCSS Tags: zigzag, rotate, messy, wonky, casual 2. Table With Frozen Table Header And Left Column Author: Estelle Weyl (estelle) Links: Source Code / Demo Created on: June 11, 2018

Responsive and Easy CSS 3 Pricing Tables For Website Design YouTube
CSS pricing tables are a common feature on e-commerce websites and landing pages that offer products or services. They provide a clear and organized way to display the different packages or options available to customers, along with their prices and features. CSS pricing tables offer several advantages:

Responsive Pricing Table Design Using Bootstrap, HTML & CSS.
First, we need to create the basic structure of the pricing table using HTML. The HTML structure will consist of a

20 HTML & CSS Pricing Tables W3tweaks
1. Bestseller: CSS3 Responsive WordPress Compare Pricing Tables Simplicity is what makes CSS3 Responsive WordPress Compare Pricing Tables a bestseller. Built in pure CSS3, it comes only in two styles so you are not overwhelmed by too many choices.

Pricing Table UI using HTML, CSS, and JavaScript Bytewebster
Step 2 - Basic CSS. Before starting styling the pricing table, we will add a CSS reset file to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, etc. The CSS reset file that we will be using is this one, made by Eric Meyer. Then we will set the width for the pricing tables.

30+ Pricing Table For Your Next Responsive Website ThemeWagon
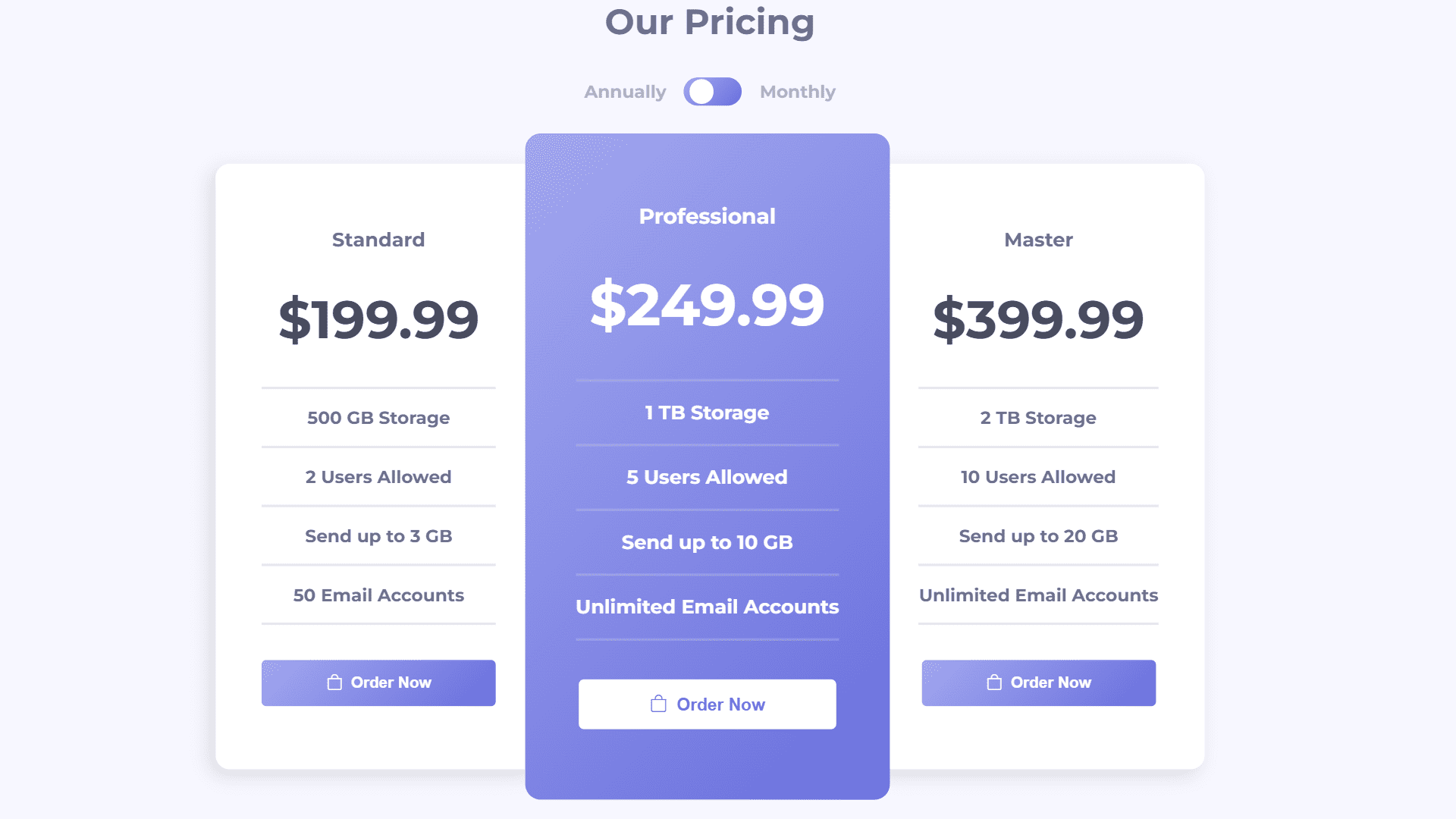
Oct 31, 2022 • 5 min read HTML/CSS JavaScript for Designers CSS Toggle button switches are a classic UX trend often met in different parts of a website or an app. In a previous tutorial, we discussed how to build a CSS-only switch component for a simple to-do checklist.